完整範例:http://wcc723.github.io/d3js/2014/10/07/Ironman-30-days-08/
先前的練習差不多了,接下來要開始實作,不過要先聲明本文是學習過程的記錄,所以很多範例是參考網頁互動式資料視覺化: 使用D3,當然到了後面也會有很多不同的運用,並不會重頭到尾都是這本書的內容,就像上一篇一樣,還可以玩玩柯P的API。
就許多資料所介紹D3js是一套js library,D3是利用資料(Data)來”驅動”文件的物件(DOM),所以就這點就和Jquery有很大的差別,Jquery容易上手,就在於它對DOM的操作相對容易;而D3js在操作DOM上有點類似Jquery,但它的重點在於使用資料來控制文件。
資料
資料的格式相當多種,在學習D3js之前(到現在也是),我對於資料的處理相當的不在行,就連基本陣列都有問題,更不用提到json,所以就...慢慢開始吧。
最基本的資料就是陣列,D3js只要有陣列就可以開始驅動文件,一般來說最基本的陣列像下面這樣:
[30,26,27,31,13,10,20,20,24,25,25,21,17,21,6,7,13,23,27,31]
這個陣列是用隨機的方式去產生的,可以用以下的Js程式碼來產生:
var dataset = []; //定義空的陣列
for (var i=0; i < 20; i++){ //如果數量少於20
var newNum = 5 + Math.floor(Math.random() * 30);
//產生一個 0...30的整數,並且加上5
dataset.push(newNum);
//將整數送到剛剛的空陣列
}
如果對於上面這段程式碼覺得沒有問題,那麼就可以繼續的往下學習了。
首先,當然要先把d3.js加到HTML上。
<script src="/js/d3.min.js"></script>
接下來要寫點Script ,範例如下:
var dataset = []; //建立空的資料陣列
for (var i=0; i < 20; i++){
var newNum = 5 + Math.floor(Math.random() * 30);
dataset.push(newNum);
}
//隨機產生一組長度20,值為5~35的數字。
d3.select('.demo').selectAll('div') //選取 class內的div
.data(dataset) // 將資料加入至 div
.enter() // return data
.append('div') // 這邊加入的div已經有包含data
.attr('class','bar') //套用class
.style('height', function(d){ //將data的值取出作為高
return (d*3) + 'px'
})
這一段程式碼中要特別注意的是.data(dataset).enter()這一段,這段是將剛剛所產生的陣列用迴圈的方式執行,所以在這之後的append('div')就會依據資料的量去執行,如果量有20筆,那麼就會執行append('div')20次。
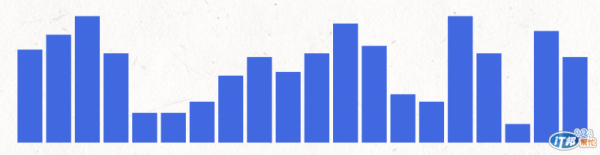
DEMO

隨機的資料。
10,27,20,20,11,19,26,34,14,17,30,27,21,24,32,33,11,5,21,16
最後再補點樣式。
.bar {
display: inline-block;
width: 20px;
height: 75px;
margin-right: 3px;
background-color: RoyalBlue;
}
D3js我就是這樣開始的,當然為了學這個,也是翻遍了許多資料,希望剩下文章能夠帶給大家學習上的參考。
